Codici HTML per inserire immagini, video, o un intero sito in un box su blog o siti. HTML è l’acronimo di HyperText Markup Language, in informatica è il linguaggio di markup usato per la formattazione delle pagine web
per visualizzare un video di youtube si puo utilizzare uno dei codici descritti sotto
(Il video occuperà il 100% della larghezza disponibile)
https://www.youtube.com/watch?feature=player_embedded&v=S35szWtzE6k |
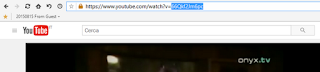
https://www.youtube.com/watch?v=S35szWtzE6k |
Se volete cambiare le dimensioni del player potete utilizzare questo codice, intervenendo sui valori width e height:
| <iframe src="http://www.youtube.com/embed/S35szWtzE6k?feature=player_embedded" width="450" height="350"></iframe> |
Per cambiare video basta sostituire la stringa in nero, nel box del codice, con quella evidenziata nell’esempio della immagine sotto:

Se volete riportare un intero sito web all’interno di un box potete utilizzare questo codice:
(nell’esempio ho utilizzato il sito “www.ilmeteo.it“)
| <iframe src="http://www.ilmeteo.it/" width="590" height="200"></iframe> |

| <img src="PCWEBNEWS.jpg"> |

| <img src="PCWEBNEWS.jpg" width="100" height="100"> |

| <img src="PCWEBNEWS.jpg" style="border: 5px solid #800000"> |

| <img src="PCWEBNEWS.jpg" alt="pcwebnews"> |

| <img src="PCWEBNEWS.jpg" title="pcwebnews"> |

| <img class="aligncenter" src="PCWEBNEWS.jpg"> |
| <div align="center"><img src="PCWEBNEWS.jpg"></div> |

In questa immagine sono stati utilizzati tutti gli attributi fin qui illustrati
| <img class="alignright" src="PCWEBNEWS.jpg" width="100" height="100" alt="pcwebnews" title="pcwebnews" style="border: 5px solid #800000"> |

| <div align="right"><img src="PCWEBNEWS.jpg" width="100" height="100" alt="pcwebnews" title="pcwebnews" style="border: 5px solid #800000"></div> |
 top allinea il testo in alto
top allinea il testo in alto
 middle allinea il testo al centro
middle allinea il testo al centro
 bottom allinea il testo in basso
bottom allinea il testo in basso
| <img src="PCWEBNEWS.jpg" align="top"> |
 testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo
testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo
| <img src="PCWEBNEWS.jpg" width="50" height="50" align="left" style="border: 3px solid #800000">testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo testo |
Si puo disporre l’immagine a sinistra (left), a destra (right), al centro (center)
 |
| <style> .dimensione { transition-duration: 1s; -ms-transition-duration: 1s; -webkit-transition-duration: 1s; -moz-transition-duration: 1s; -o-transition-duration: 1s; transition-property: transform; -ms-transition-property: -ms-transform; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -o-transition-property: -o-transform; overflow:hidden; } .dimensione:hover { -ms-transform: scale(2,2); -webkit-transform: scale(2,2); -moz-transform: scale(2,2); -o-transform: scale(2,2); } </style> <table border="0" cellpadding="2" cellspacing="0" style="width: 700px;"> <tbody> <tr> <td valign="top" width="200"><img class="dimensione" src="URL IMMAGINE" style="display: block; float: none; margin-left: auto; margin-right: auto;" width="100" /></td> </tr> </tbody></table> PER AGGIUNGERE UNA O PIU IMMAGINI AGGIUNGERE QUESTO PEZZO DI CODICE: <td valign="top" width="200"><img class="dimensione" src="URL IMMAGINE" style="display: block; float: none; margin-left: auto; margin-right: auto;" width="100" /></td> |
| <a href="URL DI RIFERIMENTO" ><img src="URL IMMAGINE"></a> |
| <a href="URL DI RIFERIMENTO" target="_blank"><img src="URL IMMAGINE"></a> |
| <object codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" align="middle" height="65px" width="268px"><embed src="URL DEL FLASH" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" play="true" loop="true" wmode="transparent" allowfullscreen="true" flashvars="" type="application/x-shockwave-flash" align="middle" height="65px" width="268px"></object> |